
近頃の私、カオジロは、バナーやチラシ制作、アイキャッチ画像などのデザイン業務に昼夜どっぷりと浸かっております(2016年現在)。おかげさまで色々な方から制作の依頼を受けるようになりました。本当に感謝です。
そんな中、バナーの貼り付け方が分からない。という質問を受けましたので、こちらでも簡単にシェアしたいと思います。
ワードプレスのサイドバーにバナーを設置する方法

WordPressでブログやサイト構築を行っている方向けに解説していきます。
サイドバー、こちらにバナーを貼り付ける手順です。
貼り付けたい画像(バナー)をWordPressにアップロードする
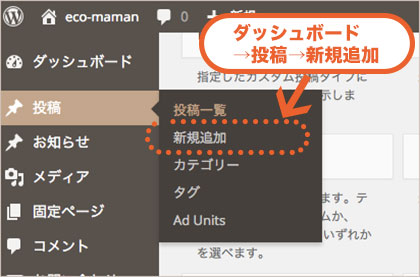
まずは、wordpress管理画面の左側ダッシュボードから「投稿→新規追加」をクリックし新規投稿画面を開きます。

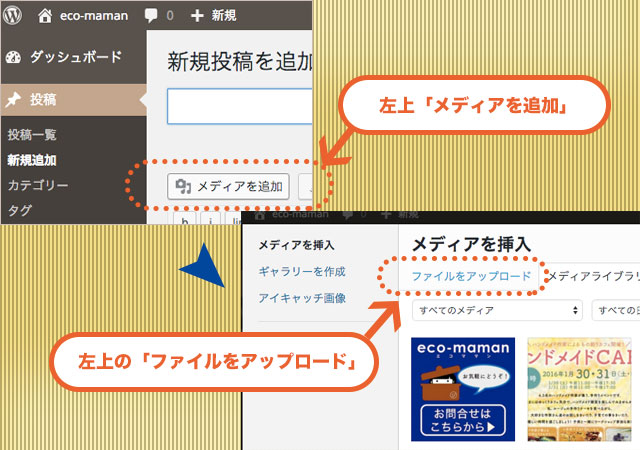
つぎに、記事投稿画面から「メディアを追加」→「ファイルをアップロード」をクリックし、バナー画像をアップロードします。

上のようにドラッグ&ドロップで、表示させたい画像をサーバーにアップロードします。
(またはファイルから指定してアップロードする。)
今回私は、この青いエコママンの問い合わせバナーを設置することにします。
バナー画像のリンク先を設定する

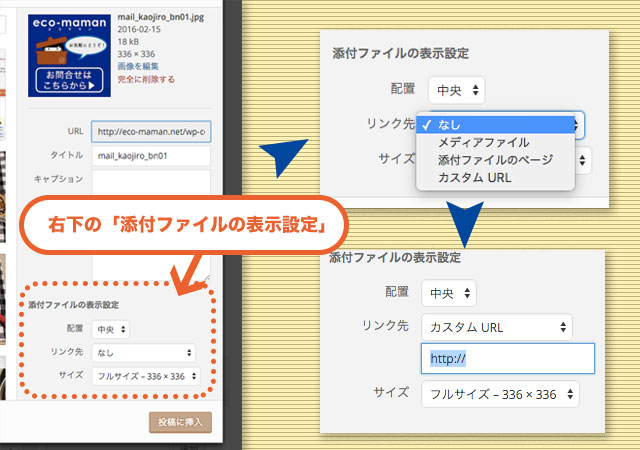
画像をアップロードしたら、その画像にチェックが入った状態で、画面右下の「添付ファイルの表示設定」の「リンク先」から「カスタムURL」を選択。
そこにバナー画像をクリックしたときのリンク先URLを入力していきます。
そして、「投稿に挿入」ボタンをクリック。
次に、コピーしたリンク画像ソースをウィジェットに貼り付ける

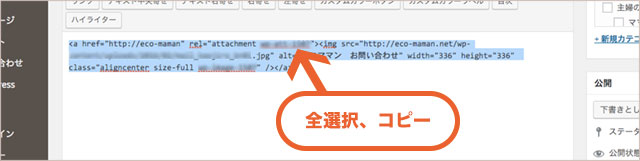
投稿画面に戻ったら、「ビジュアルモード」ではなく「テキストモード」にしてください。これがリンク画像のソースとなります。これを全選択&コピーします。コピーが済んだら、このページ自体はもう必要ありませんので、削除(ゴミ箱へ移動)します。
(記事公開ボタンの左側に「ゴミ箱へ移動」リンクがあるのでそこをクリック。)

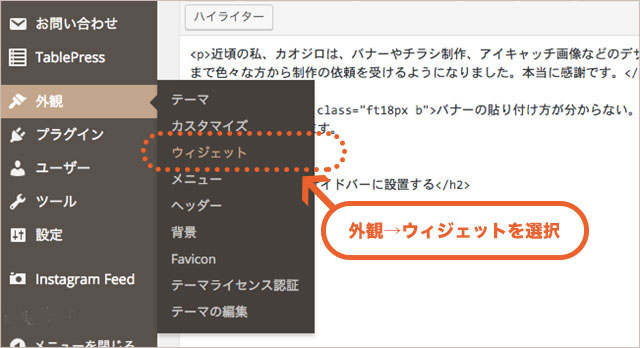
そして、左側のダッシュボードから「外観」→「ウィジェット」を選択。

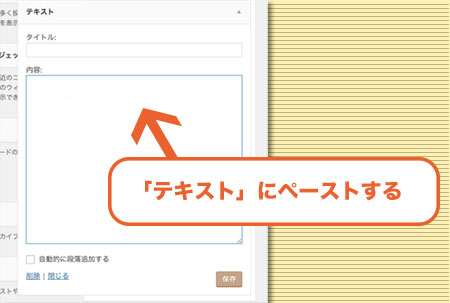
ウィジェット内から「テキスト」を選び、サイドバー内で設置したい箇所まで持っていき、ドラッグ&ドロップし挿入します。
(お使いのWordPressテーマによってはテキストでなくても表示される場合があります。ソースが入力できるものを選んで挿入してください)

先ほどコピーしたリンク画像のソースをこの部分にペーストし、「保存」をクリック。
きちんとリンク出来ているか?思ったように貼れているか?サイトで最終確認しましょう。

完成です!
画像をリンクさせるためのソースだけ知りたい方はこちら
今回は、ごくシンプルに初心者さん向けに解説しました。基本を押さえたら、どんどんサイトの導線を整えていきましょう!
それでは。カオジロでした!



